浏览器的 Service Worker API 允许 Web 设计者为访问者提供他们以前从未有过的东西:即使在离线状态下(无论是短时间还是长时间)也可以访问网站或 Web 应用程序。
p>
无论您是想确保访问者在穿过火车隧道时仍然可以阅读您的网站,还是想创建不需要互联网连接的应用,服务工作人员都能提供完美的解决方案。
尽管 Service Worker 非常出色,但当您第一次开始对其进行编码时,会有一些障碍可能会减慢您的进度 - 除非您预先意识到这些障碍是什么。本教程将为您提供 Service Worker 开发的五个基本技巧,我们希望它们能够帮助您避免这些问题,并让您免于相关的故障排除麻烦。
开始之前
如果您是 Service Worker 新手,请查看我们的初学者课程《离线网站的简单 Service Workers》和 Jeremy Keith 的书《Going Offline》,这两本书都可以在 Envato Elements 上找到。
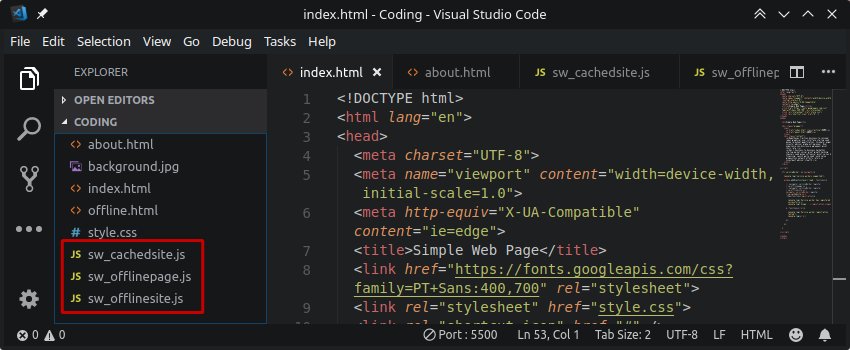
1. 将您的 Service Worker 脚本放入根目录
当您编写第一个服务时可能会遇到的最早问题 工人,你可能会做你一直做的事情并把你的脚本 进入名为 js 或 scripts 的子目录。然而,对于服务人员来说,这种普通的操作可能会出现问题。
原因是,默认情况下,Service Worker 的范围是由其位置定义的。这意味着什么?这意味着如果您将脚本放在 /js 目录中,其范围现在仅限于该 /js 目录。因此,它只能处理来自 www.yoursite.com/js/ 的页面请求,并完全忽略其他请求,例如来自 www 的请求例如,.yoursite.com 或 www.yoursite.com/news/。
这种有限的范围反过来意味着您将无法为网站的大部分内容提供离线后备。为了使您的 Service Worker 能够处理来自站点任何部分的任何请求,其范围必须是包罗万象的。
注意:您实际上可以在注册时覆盖 Service Worker 的默认范围,例如
navigator.serviceWorker.register('/sw.js', {
scope: '/'
});
通过这种方法,如果这样做对您的项目非常重要,您仍然可以将所有脚本存放在子目录中。
但一般来说,最简单的方法是将您的 Service Worker 放在根目录中,从而自动将其范围设置为覆盖整个站点。
2. 使用 Chrome / Chromium 开发工具中的应用程序面板
虽然所有主要浏览器都支持 Service Worker,但目前 Chrome 或 Chromium 可以说是开发它们的最佳浏览器。这要归功于开发人员工具中非常有用的应用程序面板。当您经历开发过程时,您几乎将生活在这个选项卡中:
在此选项卡中有一个服务工作人员专用部分,您可以在其中验证您的脚本是否已注册、活动并正在运行。您还可以使用此选项卡模拟离线状态,暂时绕过服务工作线程,并手动注销以前不再需要的脚本。
3.不要使用硬重载
除了不将脚本放在子目录中之外,在组合 Service Worker 时必须打破的另一个开发习惯是使用“硬重新加载”或“清空缓存和硬重新加载”。在测试站点时,您可能已经这样做了数千次,使用该功能清除缓存并确保您看到开发更改的准确反映。但对于 Service Worker,这不会达到预期的效果。
何时 您有一名注册并活跃的服务人员,任何使用“硬 Reload”将完全绕过它。您可能会硬重新加载您的网站,请参阅 你的代码没有按照你期望的方式执行,并认为你犯了一个错误,后来才意识到脚本从未在第一次运行过 地点。
因此,坏消息是“硬重载”和“清空缓存并硬重载”在 Service Worker 开发过程中超出了范围,这让我们想到了下一个问题:
如何 您可以正确刷新页面并测试您的 Service Worker 代码吗 如果您不能使用“硬重新加载”或“清空缓存并硬重新加载”,会发生变化吗?
这个问题的答案在于以下两个技巧:
4.选中“重新加载时更新”框
默认情况下,当您刷新正在测试 Service Worker 的页面时,您实际上不会看到任何代码更改的结果。这是因为您最初注册的脚本版本在浏览器中保持活动状态,即使在页面重新加载后也是如此,除非您采取明确的操作来更新它。
因此,我们再次遇到这样的情况,您可能正在刷新您的 页面并想知道为什么您的代码更改没有生效,除非 您了解服务人员的怪癖。
要确保始终加载最新版本的脚本,请进入应用程序 选项卡并选中重新加载时更新框。这可以确保每次重新加载页面时(请记住,仅使用正常重新加载,而不是硬重新加载),浏览器会自动为您更新 Service Worker。
注意:还有一个附加选项可以单击注册的 Service Worker 旁边显示的更新链接,但使用自动重新加载方法通常更容易。
5.检查并手动删除缓存对象
我们要接触的应用程序选项卡的最后一个非常方便的功能是能够查看缓存中存储的对象,并根据需要手动删除它们。鉴于我们不想使用清空缓存和硬重载,此功能将成为 Service Worker 开发过程的重要组成部分。
在应用程序标签的左栏中,您会看到一个区域 标记为缓存存储。如果你扩大这个区域,你将能够看到 存储中保存的与当前 URL 相关的任何缓存对象。
点击其中任意项目,您可以检查其 内容,这对于验证您想要的资源非常有帮助 离线服务正在由您的服务工作人员正确添加到缓存中。
要删除不再需要的缓存对象,只需右键单击对象并选择删除。
在此缓存对象删除功能和重新加载时更新复选框之间,您就可以了设置为坚持使用正常的页面重新加载,同时仍然确保您正确测试对工作的最新更改。
总结
- 一般来说,将服务工作线程脚本放在项目的根目录中,以便整个网站都在其范围内。
- 开发时使用 Chrome/Chromium 的“应用程序”选项卡。
- 请勿使用硬重新加载或清空缓存并硬重新加载。
- 选中应用程序标签中的重新加载时更新框,以确保注册的 Service Worker 是最新的。
- 根据需要,通过应用程序选项卡的缓存存储部分手动删除缓存对象,您还可以在其中检查缓存对象内容。
有关 Service Worker 的更多信息,请查看我们的新课程《离线网站的简单 Service Workers》以及 Jeremy Keith 的书《Going Offline》(现已在 Envato Elements 上提供)。
2、本站所有文章、图片、资源等如果未标明原创,均为收集自互联网公开资源;分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
3、如果您发现本站上有侵犯您的权益的作品,请与我们取得联系,我们会及时修改、删除并致以最深的歉意。邮箱: i-hu#(#换@)foxmail.com